...
...Baiklaah...kali ini akan saya share bagaimana cara membuat widget follower melayang dengan mode show/hide. Postingan ini merupakan permintaan dari beberepa sobat blogger (hehehe..sebenarnya saya sudah berniat memposting sebelumnya).
Trik ini merupakan pengembangan dari Script untuk membuat bUKU TAMU TERSEMBUNYI, hehe..,,yasudahlah yang penting Follownya bisa show/hide. Mau tau caranya?? mari ikuti langka langkah berikut :
1. Pastinya login Blogger terlebih dahulu
2. Masuk ke Perancangan>>Elemen Laman
3. Tambahkan Gadget Html/Java Script
4. Copas kode berikut :
<style type="text/css">
#fl{
position:fixed;
left:150px;
z-index:+1000;
}
* html #fl{position:relative;}
.flcontent{
float:left;
border:2px solid #676767;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdLzZcZeW6xpdWlqoVJKyIs_qG0STjjXWM4BieMJev-b0Zv47WA7oZ3UbQiQil-lJ4YPxVu6NZ7ai6mSZbjq3uvgeMg_2z6eWLsg1WohUqZ3pON76Z6gBdi8Vf5viDbOXZMsO0sKQFHz-B/)#000000 repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
Kode Widget Follow Disini
<div style="text-align: right;">
<a href="javascript:showHideFL()">
[Tutup]
</a></div>
<font size="2"><a href="http://ridhocommunity.blogspot.com/2010/12/memasang-widget-follow-showhide.html"target=_blank"><div style="color: #444444;">
<span style="font-size: xx-small;">By Ghulam</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
Eits..jangan disave dulu, mari lanjut ke langkah selanjutnya
6. untuk mengambil kode widget follownya silahkan masuk ke link ini [http://www.google.com/friendconnect]
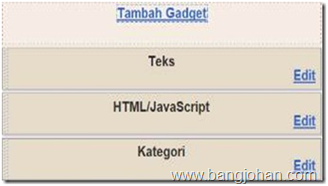
7. Lihat Gambar dibawah
-[1] Pilih blog sobat yang akan dipasang widget follownya
-[2] Klik "Tambahkan gadget anggota"
-[3] Silahkan diatur ukuran, warna dll nya..
-[4] Klik "Buat kode"
-[5] Silahkan Copy kodenya, dan ikuti langkah selanjutnya
8. Paste kode Widget Follow tadi pada kode nomor 4 (*Gantikan kode yang berwarna merah dengan kode Widget Follow yang sudah dicopy tadi)
9. Save..
hohoho...ternyata tidak cukup sampai disini, masih ada 1km perjalanan lagi
10. Untuk memasang tombol Navigasinya, silahkan masuk ke :
Perancangan>>Edit HTML.
11. Cari kode <body> dan paste code brikut tepat diatas kode <body>
<a href='javascript:showHideFL()' style='display:scroll;position: fixed; bottom:5px;left:5px;' title='Follow'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfz_2esxssaMKmLcomx_vNaHHjnQ4kEcVM0FYK8OCehr67bUnfW-THganiK_MqZalfqyngBok5Rawm1NF1VgVvdoVEVyL7pfoV4q9B3Zbq8SpGC0CPBsHprWr2dQZjaXCpvJ8EjikxkOEG/'/></a>